مواردی که قبل سفارش طراحی سایت باید در نظر بگیرید

هر مشتری یک سلیقه خاص در مورد طراحی وبسایت خود دارد. اما گاهی واقعیت با فرضیات مطابقت ندارد. این مورد در هر فعالیتی وجود دارد. در صنعت ما، یک نتیجه خوب به طراح و مشتری ارتباط دارد. بنابراین در این مطلب ما درباره طراحی سایت و اشتباهات رایجی که مشتریان مرتکب می شوند حرف می زنیم. این نصایح به مشتریان کمک می کند.
هدف خود را مشخص کنید
هر مشتری باید تصور کند که میخواهد چگونه در وبسایت خودش نمود پیدا کند. پس در این مورد هدف شما باید پیش بینی شده باشد و تمام ایده ها به خوبی به مجری کار منتقل شود. بهترین راه این است که یک فهرست آماده کنید که در آن چیزهایی که میخواهید در سایت دیده شوند با جزئیات فهرست شده باشد. قبل از ثبت سفارش، این سوالها را از خود بپرسید:
⦁ چرا به وبسایت نیاز دارید؟
⦁ حداکثر بودجه شما چقدر است؟
⦁ دلیل اصلی شما برای یک طراحی جدید چیست؟
⦁ هدف اصلی شما از این پروژه چیست؟
اگر با مدیر برنامه خود در مورد جزئیات صحبت کنید همه دردسرها از بین میروند. صحبت با مدیر برنامه مسئله سختی نیست حتی اگر فاصله زیاد باشد.
دیدگاه خود را تشریح کنید
این یکی از جزئیات مهمی است که ممکن است بررسی نشود. طراحی به تنهایی نمیتواند وجود داشته باشد؛ این بخشی از یک ساز و کار است که باید ارزش ها، اهداف و خلق و خوی شرکت یا محصول را منعکس کند. البته طراحان با تجربه قبل از اینکه یک طراحی را پیاده کنند، تحقیق میکنند. اما برخی چیزهای کوچک را فقط شما می دانید. شما باید دیدگاه شرکت خود را شرح دهید، علت تمرکز روی این چیزها را بازگو کنید و بگویید انتظار دیدن چه چیزی را دارید.
پیشنهاد ما: تنبل نباشید. شما باید یک تصویر کامل از دیدگاه خود آماده کنید. معقول تر است که زمان بیشتری را در ابتدا بگذارید تا بعدا نخواهید یک هزینه اضافه برای بازنگری دیدگاهتان پرداخت کنید.
توجه به خلاصهی سایت
بسیاری مشتریان زمان کافی برای خلاصه کار نمیگذارند. این بخش اصلا فرمالیته نیست. «خلاصه» یک سند مهم است که در آن خلاصه ای از کار و صنعت شما، ایده و تمایلات مشتری نوشته شده تا طراح بهتر بتواند آنها را بفهمد. هرچقدر خلاصه را با جزئیات بیشتر بنویسید، طراح اطلاعات دقیقتری دریافت میکند. یکی دیگر از اشتباهات رایج، ارایه منابع گوناگون و متضاد است که در این بخش از صحبت میتوانیم درباره اش حرف بزنیم.
در هر «خلاصه» بخشی به نام «مثالهای دلخواه» وجود دارد و این جایی است که خرابکاری شروع میشود. مشتری شروع به ارسال چنین مثال که به روشهای گوناگون انجام شده اند، میکند. از اینجا مشخص میشود که مشتری، مخاطبین هدف خود را نمیشناسد. بیایید مثالی دیگر بزنیم؛ گاهی مشتری به نظرات نزدیکترین افراد به خودش که هیچ درکی از پروسه طراحی وب ندارند گوش میدهد. فقط زمانی یک خروجی موفق ازاین وضعیت حاصل میشود که وقت زیادی بابت نزاع و مجادله در مورد اینکه طراحی باید چه چیزهایی را شامل شود، هدر برود.
پیشنهاد ما: به نظرات اشخاص حرفه ای اعتماد کنید. فکر کنید که پیش دکتر رفته اید. طراح هیچ علاقه ای به خراب کردن طراحی شما ندارد و برای رقیبتان هم کار نمیکند. اگر با هم برای یک هدف کار کنید به طراحی خوب خواهید رسید.
مخاطب خود را پیدا کنید
بعضی صاحبان تجارت فکر میکنند که تمام دنیا مخاطب آنهاست. تا به حال چنین تفکری را دیده اید؟ هر صاحب تجارتی محصول یا خدمات منحصر بفردی را میفروشد اما این محصول یا سرویس فقط برای دایره خاصی از مخاطبین جذاب است. این دایره همان مخاطبین هدف شما هستند. اولین کاری که باید بکنید این است یک تصویر ذهنی از مخاطبین خود بدست بیاورید؛ کجا زندگی میکنند؟ اولویتهایشان؟ شغلشان؟ درآمدشان؟ اگر میتوانید پاسخ این سوالات را بدهید، میتوانید بفهمید که چه کاری میتوانید انجام دهید تا توجه این مخاطبین احتمالی را جلب کنید. فقط بعد از این است که میتوانید تصویر واقعی مخاطبین هدف خود را بسازید و تصمیمات درست را برای طراحی وبسایت آینده خود بگیرید.
محتوا را درک کنید
بعد از موارد بالا، کم کم به سمت یکی از دلایل اصلی اینکه چرا مشتریان از طراحی سایت خوششان نمی آید، میرویم: محتویات سایت! طراحی سایت فقط طراحی یک تصویر زیبا نیست بلکه طراحی محتوای مناسب نیز شامل آن میشود. برای اینکه سایت درست کارکند ، همه چیز باید هماهنگ بنظر بیاید. ایده اصلی این است که محتوا را به اهداف کاری خود برسانیم. هر جزئیاتی مهم است؛ چیدمان تصاویر و ویدیوها، متن ساختار یافته و خوانا، مکان بلوک ها و پنجره های بازشو (pop-up) و بسیاری دیگر.

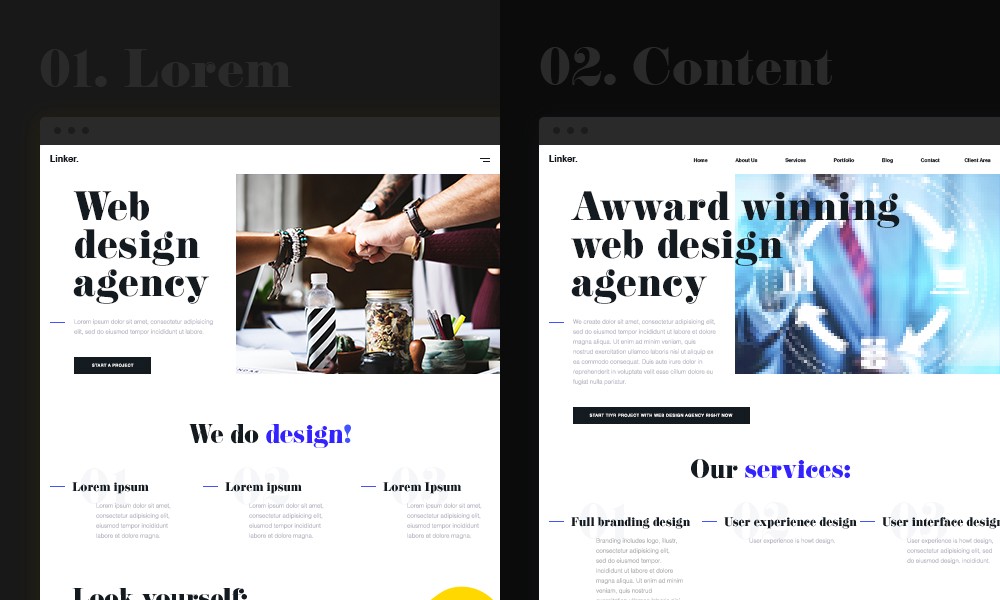
برای اینکه کمتر سخن بگیم، تصمیم گرفتیم این نمونه اشتباه واقعی را نشان دهیم. موافقم که این دو طرح متفاوت هستند. یک ویرایش ساده در این مورد جواب نمی دهد و شما مجبورید تمام طراحی را از اول انجام دهید که موجب هزینه نقدی و زمانی می شود.
میخواستیم با این مثال نشان دهیم که بخش زیادی از طراحی به محتوا وابسته است. قبل از سفارش طراحی سایت، مشتری باید به شکلی ایده آل تمام محتوا را بفهمد. اما همانطور که در تصویر میبینید، مشتری همیشه محتوا را درک نمکیند و فکر می کند که طراح باید عکس محصولات را بکشد.
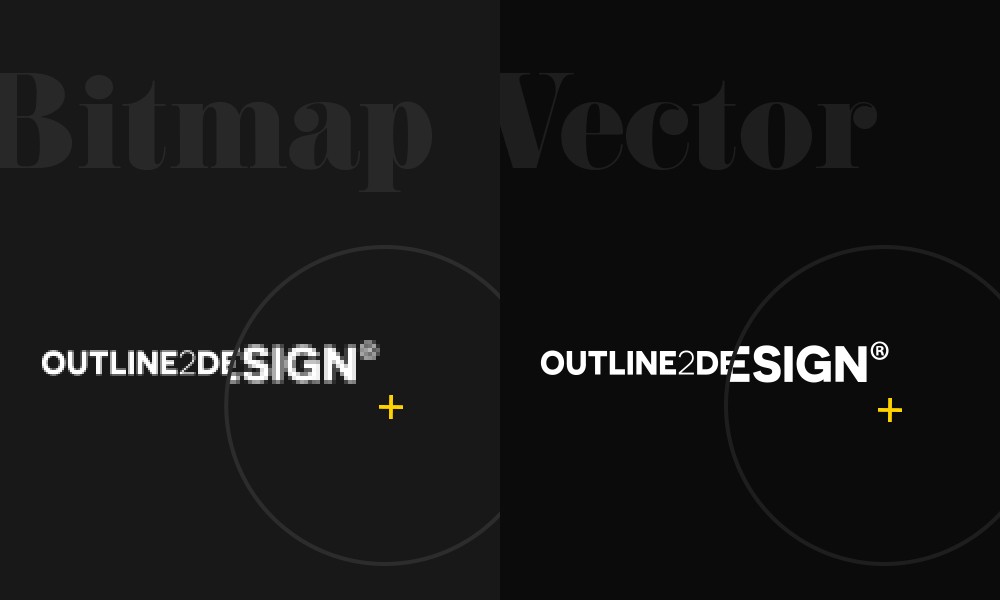
محتوا شامل متن، تصاویر و فایلهای صوتی روی سایت می شود. همچنین لوگوی شرکت را نیز باید شامل شود. با این حال، ساخت لوگو یک عملیات جداگانه است و زمان زیادی میطلبد. بیایید با یک تصویر ساده شروع کنیم. اولین چیزی که باید به آن توجه کنید کیفیت است. آیکون ها، لوگو ها و تصاویر باید وکتور باشند یا با رزولوشن بالا ذخیره شوند تا به بهترین کیفیت برسند.

در این تصویر، تفاوت بین vector و bitmap کاملا مشهود است. کیفیت تصویر وکتور همیشه ثابت است و بینهایت زوم میشود بدون اینکه کیفیت آن کم شود. اما یک تصویر raster متشکل از موزاییک های کوچکی است بنام پیکسل که هر پیکسل اطلاعات رنگ را در خود نگه میدارد.
⦁ تصاویر رایگان
جمله «عکسها همان طراحی هستند» تصور اشتباه رایج میان مشتریان است. عکس بخشی از محتواست. البته که میتوانید تصاویر رایگان دانلود کنید اما آیا چنین طرحی دیگر منحصربفرد است؟ اگر شما محصولی منحصربفرد میفروشید، طراحی سایت نیز باید بینظیر و منحصربفرد باشد. راه درست این است که عکس محصولات خود را به طراح بدهید. اگر عکسی از محصول ندارید، دو راه دارید: اول اینکه یک عکاس ماهر استخدام کنید، دوم اینکه عکسی که مطابق دیدگاهتان است که با محصولتان میخواند، بخرید. قیمت خرید عکسهای استوک بین $10 تا $50 است.
⦁ فقط متن های حرفه ای
بسیاری کاربران فقط به تصاویر نگاه نمیکنند و میخواهند مشخصات محصول و جزئیات آنرا بخوانند. این همچنین برای مشتریانی که سرویس ارائه میکنند مهم است. فراموش نکنید که متن شما باید یکتا و منحصربفرد باشد زیرا بر ارتقا بیشتر سایت اثر میگذارد. همچنین بر بخش بصری سایت اثرگذار است. برای مثال، بسته به طول متنی که ارائه میدهید، طراح فونت مناسب را انتخاب میکند.
این جمله ای است که Artur G گفته، طراح UI/UX می گوید:
«محتوا ، یک کلمه غیرخالی است. محتوای با کیفیت به شما اجازه می دهد تا مشکلات کسب و کار را حل و چهره شرکت را رسم کنید.»
پیشنهاد ما: بهتر است تمام محتوا را قبل از سفارش سایت آماده کنید. اولاً زمان زیادی صرفه جویی میشود و ثانیاً شما در همان اولین خروجی یک طراحی با کیفیت خواهید داشت.
بخش فنی کار را فراموش نکنید
برای ساخت یک سایت با کیفیت، فقط طراحی بصری کافی نیست. بعد از اینکه طرح سایت ساخته شد، وارد فاز برنامه نویسی و توسعه میشویم. اینجا تمام پارامترهای فنی وارد کار میشوند.
طراح باید آینده وبسایت را پیش بینی کند تا بتواند از همه جوانب طراحی خود را مورد بررسی قرار دهد. به یاد داشته باشید که طراحی فقط با یکبار انجام نمیشود. طراحی و توسعه فنی ارتباط نزدیکی با یکدیگر دارند.
تحلیل برای ارتقای UX
نمای سایت جدید همیشه در ذهن مشتریهای بالقوه است. گرچه مشکلاتی با UX ممکن است به وجود آید. اگر میخواهید UX را ارتقا دهید، باید حداقل به واکنش کاربران به UX های قبلی توجه کنید.
بنابراین شما باید تحلیل و آمار سایت را ارائه دهید. این امر نه تنها به بهبود UX کمک می کند بلکه مانع بروز بعضی خطاها می شود.
به نظرات و سهامداران توجه کنید
با توجه به نظرات، تعداد سهامداران و انتظارات آنها، بهتر است ابتدا یک توافق جمعی حاصل کنید. مخصوصا اگر آژانس B2B هستید. ابتدا کار طراح توسط آژانس بررسی میشود سپس توسط مشتری نهایی بررسی خواهد شد. در حین این پروسه، ویرایشهای بسیاری از طرف طراح انجام میگیرد تا همه راضی شوند که این امر زمان و هزینه زیادی صرف میکند. هر طراحی دوست دارد که توسط مشتری تحسین شود. پیشنهاد ما اینست که قبل از شروع پروسه طراحی، توافق نظر جمع را بدست آورید.
به عقاید ذهنی تکیه نکنید
گرچه موارد قبلی به اصول فنی وابسته بودند، ولی عقیده و نظر مشتری را نمی توان عوض کرد؛ آنها یا طرح را دوست دارند یا ندارند. مشکل اینجاست که معمولا مشتری های سفارش دهنده سایت، طراحی را بر اساس سلایق شخصی خودشان بررسی می کنند که این درست نیست. شما باید طراحی را از دید کاربر نهایی مصرف کننده بررسی کنید. این سوالها را از خودتان بپرسید:
⦁ آیا سایت من، منحصربفرد بودن محصول مرا نشان می دهد؟
⦁ آیا این طراحی برای مشتری ها قابل فهم است؟
⦁ آیا طراحی سایت من متفاوت از سایت رقیب است؟
و اگر پاسخ شما به همه این سوالات «بله» است پس شما یه طراحی درست اجرا کرده اید.
فراموش نکنید که یک طراحی خوب فقط یک تصویر زیبا نیست، بلکه راهی برای حل بعضی مشکلات است.
مترجم: علیرضا میر – تیم لرن سایت
منبع :
medium.com/@outline2design


